javascript引用类型之时间Date和数组Array_javascript技巧
JavaScript中的Date类型是在早期Java中的java.util.Date类基础上构建的。为此,Date类型使用自UTC 1970年1月1日零时开始经过的毫秒数来保存日期。在使用这种数据存储格式的条件下,Date类型保存的日期能够精确到1970年1月1日之前或之后的285 616年。
创建日期对象
在javascript中,可以使用Date()构造函数来创建日期对象,如:
代码如下:
var date=new Date();
当没有向构造函数传递日期参数时,将创建一个拥有当前日期和时间的对象。
当然,如果想根据特定的日期和时间创建日期对象,也是可以的,只需要将能表示日期的参数传入构造函数即可。
Date()构造函数能够接受的常用的日期格式有:
”月/日/年“,如2/27/2014;
”英文月名 日,年“,如February 27,2014;
”年,月,日,时,分,秒,毫秒“,如2014,1,27,11,22,22
下面分别以上面的格式来创建一个日期对象:
通过上面的例子,大家可能会注意到它们之间的区别:
第一,用前面两种方式创建日期对象时,必须以字符串的形式作为参数传入;而使用第三种方式创建时不能以字符串的形式传入,每个值都得当做单独的值传入。
第二,有一点必须特别注意,用第三种方式创建日期时,它的月份是从0开始的,即一月份对应的是0,依次类推;而前面两种方法,是正常的月份表示,即二月对应的就是2。
第三,使用第三种方式表示时,年月是必须的,而其他参数省略时,将以0表示。
注:前面两种方式与显示的调用Date.parse()方法将得到一致的结果;第三种方式与显示的调用Date.UTC()方法得到的结果一致。
继承的方法
Date类型也继承有toString()、toLocaleString()和valueOf()方法。调用这些方法所得到的值的格式会因为浏览器的不同而不同。具体的,自己可以尝试调用下。
日期格式化方法
Date类型还有一些专门用于将日期格式化为字符串的方法,如下:
toDateString()——以特定与实现的格式显示星期几、月、日、年;
toTimeString()——以特定于实现的格式显示时、分、秒、时区;
toLocaleDateString()——以特定于地区的格式显示星期几、月、日、年;
toLocaleTimeString()——以特定于现实的格式显示时、分、秒;
toUTCString()——以特定于显示的格式显示完整的UTC日期
上述方法可能相对不经常使用,所以不深入介绍。
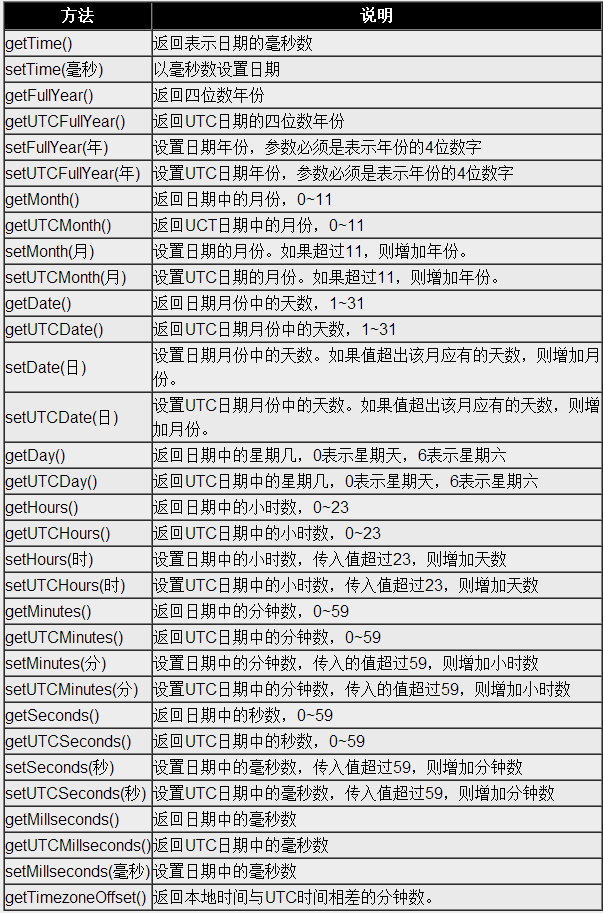
日期/时间组件方法

Javascript引用类型之数组Array

[数组的22种方法概述]
javaScript中的数组与其他多数语言中的数组有着相当大的区别。虽然JavaScript数组与其他语言中的数组都是数据的有序列表,但与其他语言不同的是,JavaScript数组的每一项可以保持任何类型的数据。也就是说,可以用数组的第一个位置来保存字符串,用第二个位置来保存数值,用第三个位置来保存对象。而且,JavaScript数组的大小是可以动态调整的,即可以随着数据的添加自动增长以容纳新增数据。
Array:数组中的每一项可以保存任何类型的数据,且数组的大小是动态调整的(最多可包含4294967295项,大约43亿项)
[1.1]数组创建:
[1.1.1]使用Array构造函数(在使用Array构造函数时,也可以省略New操作符)
[注意]若传递的是数值,则会按照该数值创建包含给定项数的数组;
如果传递的是其他类型的参数,则会创建包含那个值的只有一项的数组
[1.1.2]使用数组字面量表示法(用该方法不会调用Array构造函数)
//在IE8及以前中会包含一个三个项目,且每个项目为1、2和undefined的数组。在其他浏览器中为只包含1和2的数组
[不可用] var colors = [,,,];
//在IE8及以前会创建4项的数组,而在其他浏览器中会创建3项的数组
[1.2]数组读写
[1.2.1]在读取和设置数组的值时,要使用方括号并提供相应值的基于0的数字索引,数组的项数保存在其length属性中,这个属性始终会返回0或更大的值
[1.2.2]数组的length属性可读可写,通过设置数组的Length属性,可以从数组的末尾移除项或向数组中添加新项
[1.2.3]利用length属性可以方便地在数组末尾添加新项
[1.2.4]当把一个值放在超出数组大小的位置上时,数组就会重新计算其长度值,即长度值等于最后一项的索引加1
[1.3]数组检测
[1.3.1]if(value instanceof Array){}:问题在于它假定只有一个全局执行环境,如果网页中包含多个框架,那实际上就存在两个以上不同的全局环境,从而存在两个以上不同版本的Array构造函数。如果从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
[1.3.2]ECMAScript5新增了Array.isArray()方法:if(Array.isArray(value)){}。该方法的目的是最终确定某个值到底是不是数组,而不管它在哪个全局环境中创建的
[1.4]数组转换
[注意]如果数组中的某一项的值是null或者undefined,那么该值在join()、toLocaleString()、toString()和valueOf()方法返回的结果中以空字符串表示
[1.4.1]toString():返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串
[1.4.2]valueof():返回的还是数组
[注意]由于alert()要接收字符串参数,它会在后台调用toString()方法,会得到与toString()方法相同的结果
[1.4.3]toLocaleString():它会创建一个数组值以逗号分隔的字符串,而每一项的值调用的是toLocaleString()方法
[1.4.4]join:可以使用不同的分隔符来构建这个字符串,join只接收一个字符,用作分隔符的字符串,然后返回包含所有数组项的字符串
[注意]在IE7及以前会使用undefined作为分隔符
[1.5]数组方法
[1.5.1]栈方法:栈是一种LIFO(last-in-first-out)后进先出的数据结构,也就是最新添加的项最早被移除。栈中项的插入(叫做推入)和移除(叫做弹出)只发生在栈的顶部。
[1.5.1.1]push()方法:可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
[1.5.1.2]pop()方法:从数组末尾移除最后一项,减少数组的length值,然后返回移除的项。
[1.5.2]队列方法:队列是一种FIFO(first-in-first-out)先进先出的数据结构,队列在列表的末端添加项,从列表的前端移除项。
[1.5.2.1]shift():移除数组中的第一个项并返回该项,同时数组的长度减1(结合使用shift()和push()可以模拟队列)
[1.5.2.2]unshift():在数组前端添加任意个项并返回新数组长度(结合使用unshift()和pop()从相反方向模拟队列)
[注意]IE7及以下unshift()方法返回的总是undefined
[1.5.3]排序方法:
[1.5.3.1]reverse():反转数组的顺序,返回经过排序之后的数组
[1.5.3.2]sort():按升序排列数组项,sort方法会调用每个数组项的toString()方法,然后比较得到的字符串排序,返回经过排序之后的数组
[注意]sort()方法可以接受一个比较函数作为参数,以便指定哪个值在哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个参数之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数应该位于第二个参数之后则返回一个正数
[比较函数] (使用:e.g. array1.sort(compare);)
对于数值类型或valueOf()方法会返回数值类型的对象类型,比较函数可以简化为:
[tips]:常用以下方法来创建一个随机数组
[1.5.4]操作方法(切开、连接、插入、删除、替换):
[1.5.4.1]concat():基于当前数组中的所有项创建一个新数组,先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组(concat()不影响原数组)
[注意1]没有给concat()方法传递参数时,它只是复制当前的数组
[注意2]如果参数是一个或多个数组,则该方法会将这些数组中的每一项都添加到结果数组中
[注意3]如果传递的值不是数组,这些值就会被简单地添加到结果数组的末尾
[1.5.4.2]slice():基于当前数组中的一个或多个项创建一个新数组,接受一个或两个参数,即要返回项的起始和结束位置 ,最后返回新数组(slice()不影响原数组)
[注意1]没有参数时,返回原数组
[注意2]只有一个参数时,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项
[注意3]两个参数时,该方法返回起始位置和结束位置之间的项,但不包括结束位置的项
[注意4]若参数为负数时,则用数组长度加负数作为参数
[注意5]若结束位置小于开始位置,则返回空数组
[1.5.4.3]splice():原数组变为修改后的数组,而splice()返回从原数组中删除的项组成的数组,若无删除项则返回空数组
[a]删除:两个参数为要删除的第一项的位置、要删除的项数
[b]插入:三个参数为起始位置、0(要删除的基数)、要插入的项
[c]替换:三个参数为起始位置、要删除的项数、要插入的项
[注意1]若第一个参数为负数时,则用数组长度加负数作为参数
[注意2]若第二个参数为负数时,则用0作为参数
[1.5.5]位置方法(ECMAScript5):两个参数:要查找的项、表示查找起点位置的索引(可选)。返回第一个满足条件的查找项在数组中的位置,如果没有找到则返回-1(位置方法不会影响原数组)
[注意]在比较时,使用全等操作符
[1.5.5.1]indexOf()
[1.5.5.2]lastIndexOf()
[tips]若返回满足条件的项的所有索引值
[1.5.6]迭代方法(ECMAScript5):两个参数:要在每一项上运行的函数、运行该函数作用域对象——影响this的值(可选)。传入这些方法中的函数会接收三个参数:数组项的值、该项在数组中的位置、数组对象本身(迭代方法不会影响原数组)
[1.5.6.1]every():对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
[1.5.6.2]filter():对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组(常用于查询符合条件的所有数组项)
[1.5.6.3]forEach():对数组中的每一项运行给定函数,这个方法没有返回值(相当于for循环)
[1.5.6.4]map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组(常用于创建包含项与另一个数组一一对应的数组)
[1.5.6.5]some():对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
[1.5.7]归并方法(ECMAScript5):迭代数组的所有项,构建一个最终返回的值。接收两个参数:一个在每一项上调用的函数、作为归并基础的初始值(可选)。传给reduce()和reduceRight()的函数接受4个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上。因此,第一个参数是数组第一项,第二个参数是数组第二项(归并方法不会影响原数组)
[1.5.7.1]reduce()
[1.5.7.2]reduceRight()